行为型模式
Chain of Responsibility(职责链)
意图
使多个对象都有机会处理请求,从而避免请求的发送者和接收者之间的耦合关系。将这些对象形成一条链,并沿着这条链传递该请求,直到有一个对象处理它为止。
如过滤敏感词需求:
function adFilter(content) {
return true
}
function sexFilter(content) {
return false
}
class SensitiveWordFilterChain {
filters = []
addFilter(filter) {
this.filters.push(filter)
}
filter(content) {
return this.filters.some((filter) => {
return filter(content)
})
}
}
const chain = new SensitiveWordFilterChain()
chain.addFilter(adFilter)
chain.addFilter(sexFilter)
chain.filter('content')Command(命令)
意图
将一个请求封装为一个对象,从而使你可用不同的请求对客户进行参数化,对请求排队或记录请求日志,以及支持可撤销的操作。
Interpreter(解释器)
意图
给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子。
实现的核心思想是,将语法解析的工作拆分到各个小类中,以此来避免大而全的解析类。一般的做法是,将语法规则拆分为一些小的独立的单元,然后对每个单元进行解析,最终合并为对整个语法规则的解析。
Iterator(迭代器)
意图
提供一种方法顺序访问一个集合对象中的各个元素,而不需要暴露该对象的内部表示。
var it = makeIterator(['a', 'b']);
it.next() // { value: "a", done: false }
it.next() // { value: "b", done: false }
it.next() // { value: undefined, done: true }
function makeIterator(array) {
var nextIndex = 0;
return {
next: function() {
return nextIndex < array.length ?
{value: array[nextIndex++], done: false} :
{value: undefined, done: true};
}
};
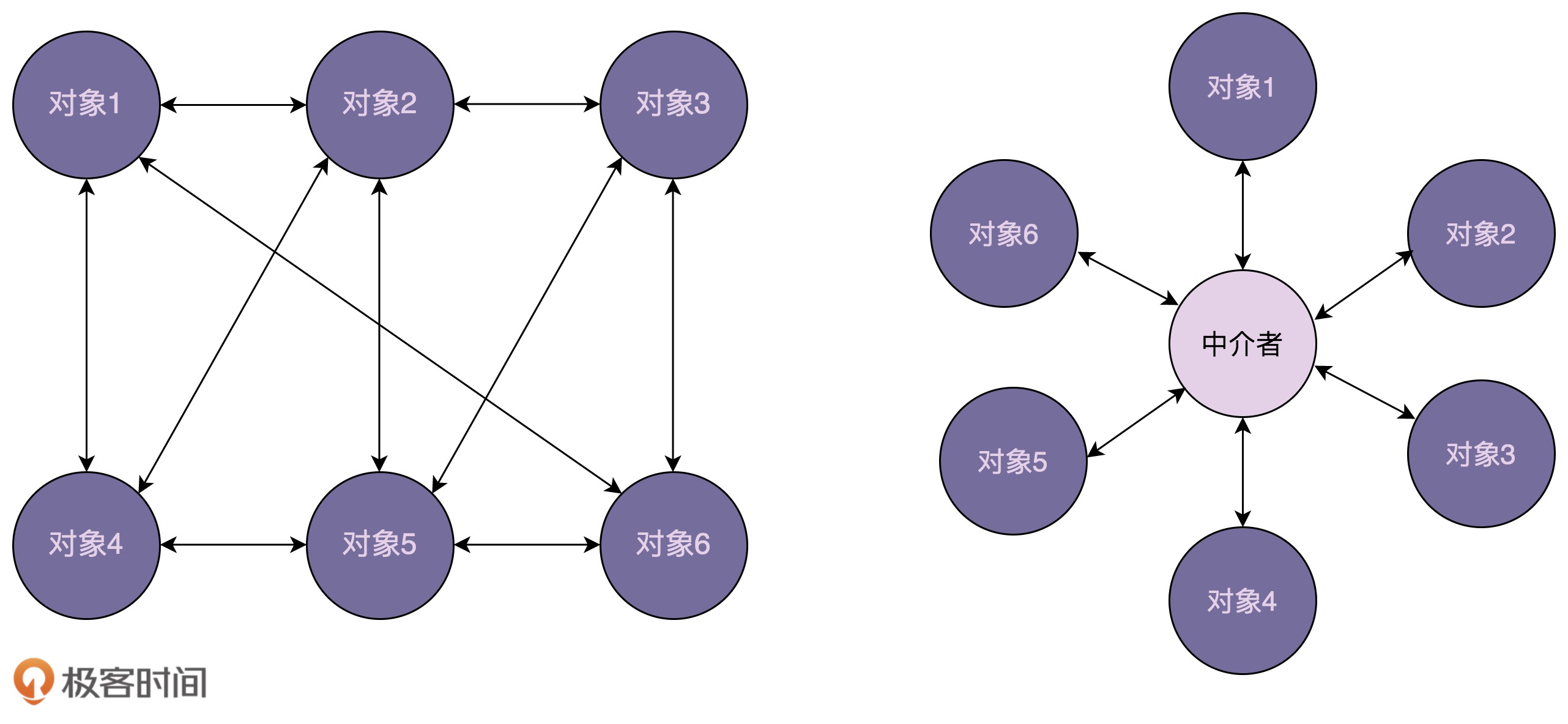
}Mediator(中介者)
意图
用一个中介对象来封装一系列的对象交互。中介者使各对象不需要显示地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。

Memento(备忘录)
意图
在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态。这样以后就可将该对象恢复到原先保存的状态。
Observer(观察者)
意图
定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。
如:Vue的响应式原理:数据改变时,通知Watcher更新
State(状态)
意图
允许一个对象在其内部状态改变时改变它的行为。
有限状态机分为三个部分:状态、事件、动作。其中事件也被称作转移条件,事件触发状态的转移和动作的执行,动作不是必须的。
Strategy(策略)
意图
定义一系列的算法,把它们一个个封装起来,并且使他们可相互替换。
如Vue中options的合并:created/methods/data等等的合并策略。
Template Method(模板方法)
意图
定义一个操作中的算法的骨架,而将一些步骤延迟到子类中。使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤。
如Vue中编译阶段:compile由parse、optimize、generate三个方法组成,可以通过重写这三个方法形成不一样的编译函数。
Visitor(访问者)
意图
表示一个作用于某对象结构中的各元素的操作。它使你可以在不改变各元素的类的前提下定义作用于这些元素的新操作。
