react源码调试
1.拉取react源码
shell
git clone https://github.com/facebook/react.git2.安装依赖
shell
# 切入到react源码所在文件夹
cd react-main
# 安装依赖
yarn3.打包react、scheduler、react-dom三个包为dev环境可以使用的cjs包
shell
# 执行打包命令
yarn build react/index,react/jsx,react-dom/index,scheduler --type=NODE4.为react和react-dom创建yarn link
shell
cd build/node_modules/react
# 申明react指向
yarn link
cd build/node_modules/react-dom
# 申明react-dom指向
yarn link如果之前link过react包,可在~/.config/yarn/link文件中进行删除后再link。
5.创建一个react项目
shell
npx create-react-app react-demo6.引入刚刚yarn link的包
shell
yarn link react react-dom7.运行react项目
shell
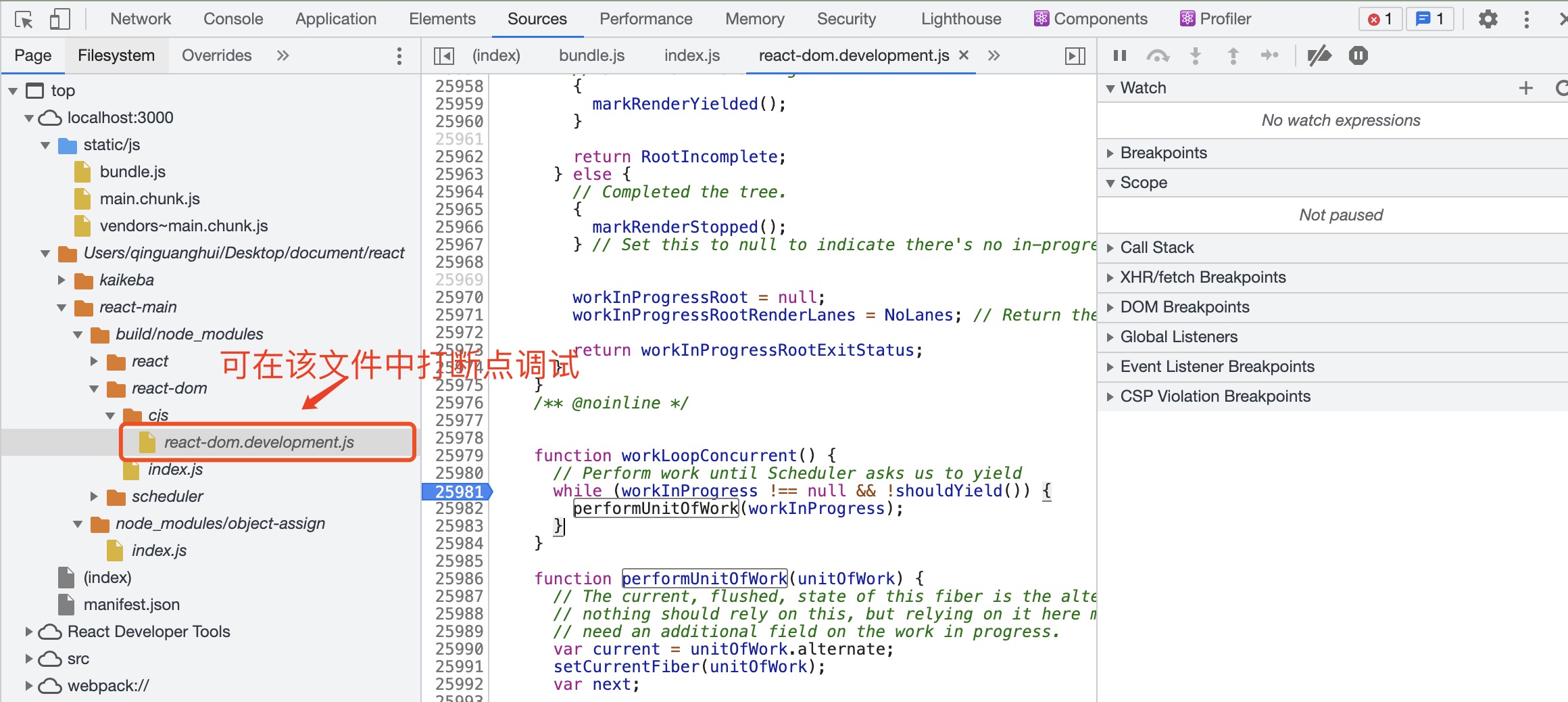
yarn start8.在浏览器source目录中调试源码