如何调试 rollup 源码?
1. 拉取代码
bash
git clone https://github.com/rollup/rollup.git2. 安装依赖
bash
yarn运行命令后会自动打包生成dist目录。
3. 添加--inspect-brk
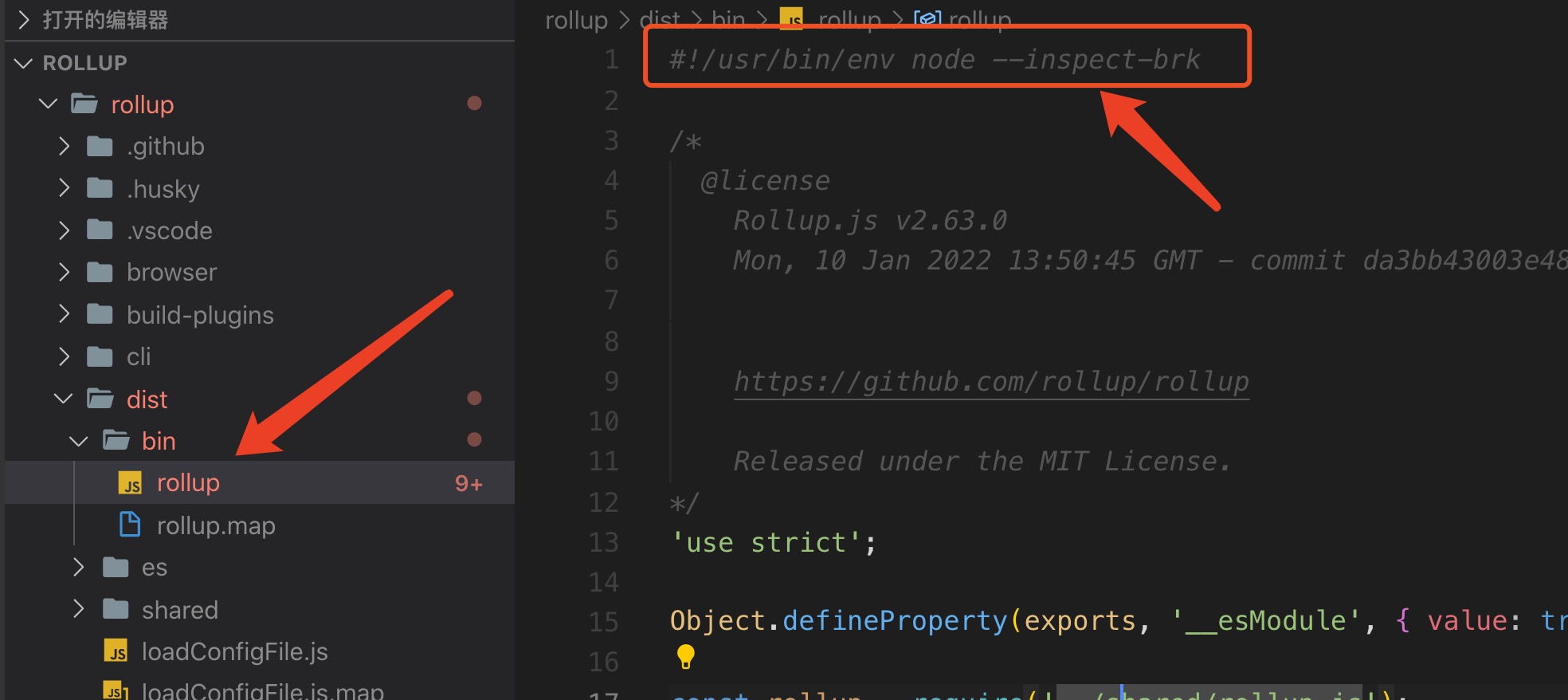
在rollup目录中找到dist/bin/rollup文件,在第一行中添加--inspect-brk后缀。
javascript
// 添加前
#!/usr/bin/env node
// 添加后
#!/usr/bin/env node --inspect-brk如下所示:

4. 建立rollup软连接
在rollup目录中执行yarn link建立rollup的软连接。
bash
cd rollup
yarn link5. 使用rollup
新建一个工程目录,比如study-rollup(可以自己随意起名),然后链接rollup:
bash
# 进入 study-rollup 目录
cd study-rollup
yarn link rollup6. 运行
在终端中运行rollup命令(也可以在package.json的scripts中定义命令)。
bash
# 进入 study-rollup 目录
cd study-rollup
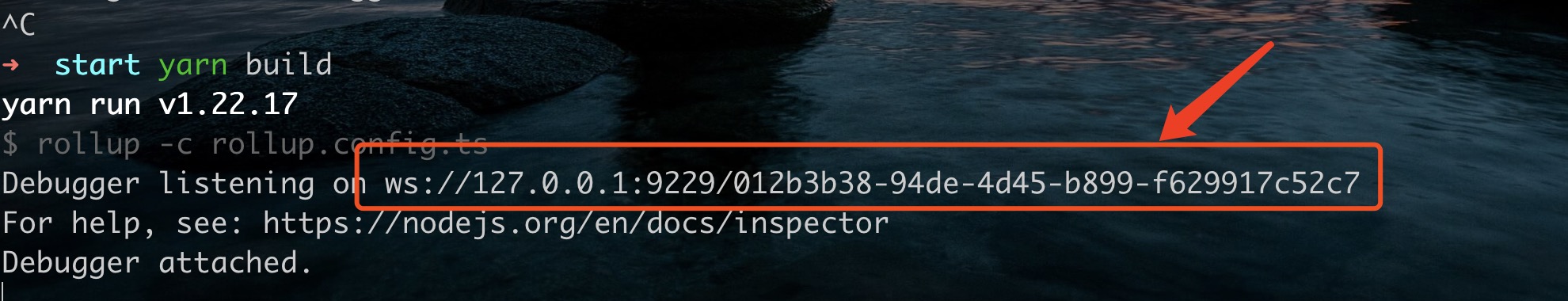
rollup -c运行后会出现一个ws:开头的url:

7. 浏览器调试
在浏览器中打开上一个步骤中的url,如:
javascript
// 注意:每次运行时的地址不一样
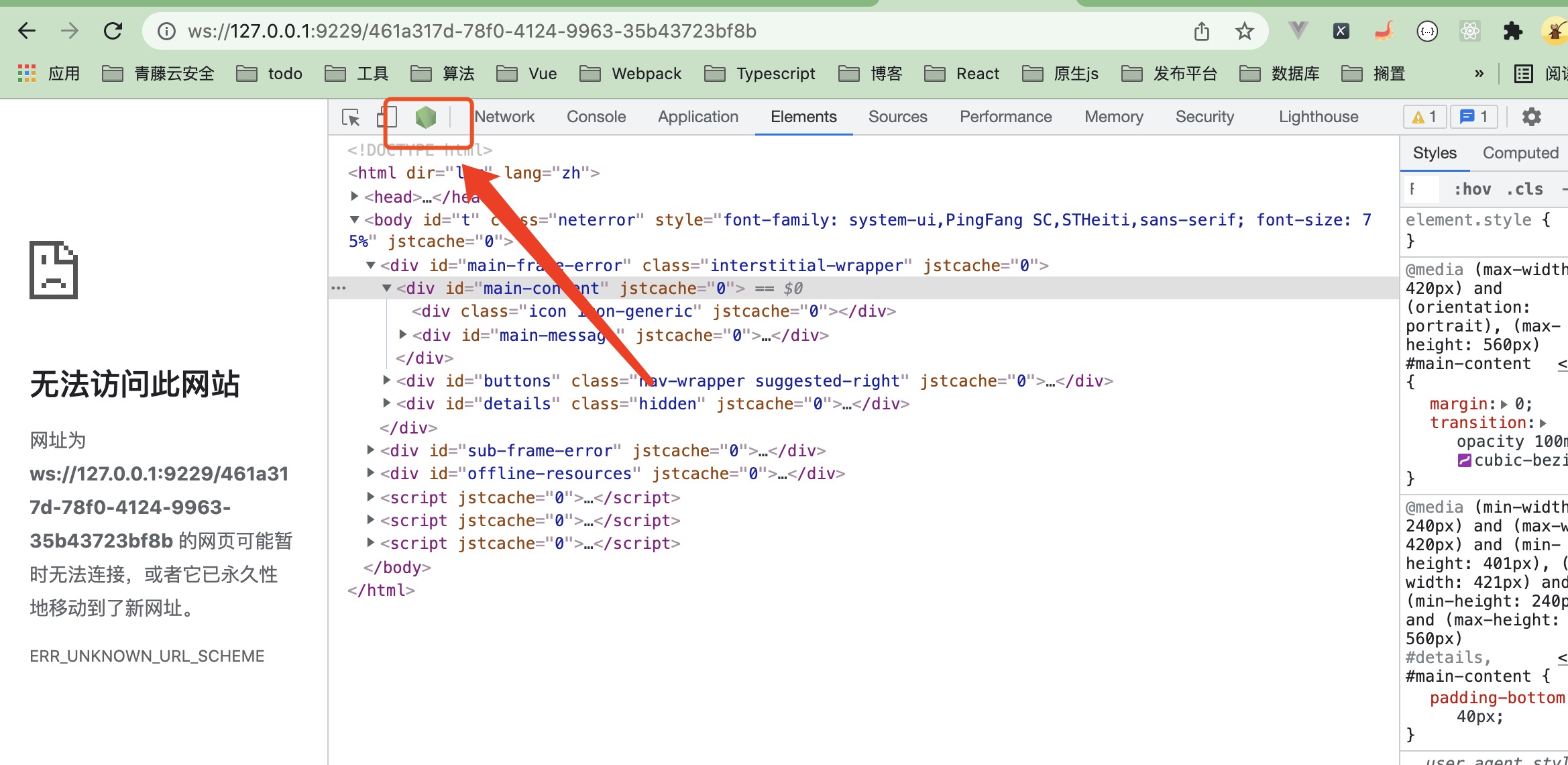
ws://127.0.0.1:9229/012b3b38-94de-4d45-b899-f629917c52c7打开Chrome控制台,会发现一个node的logo:

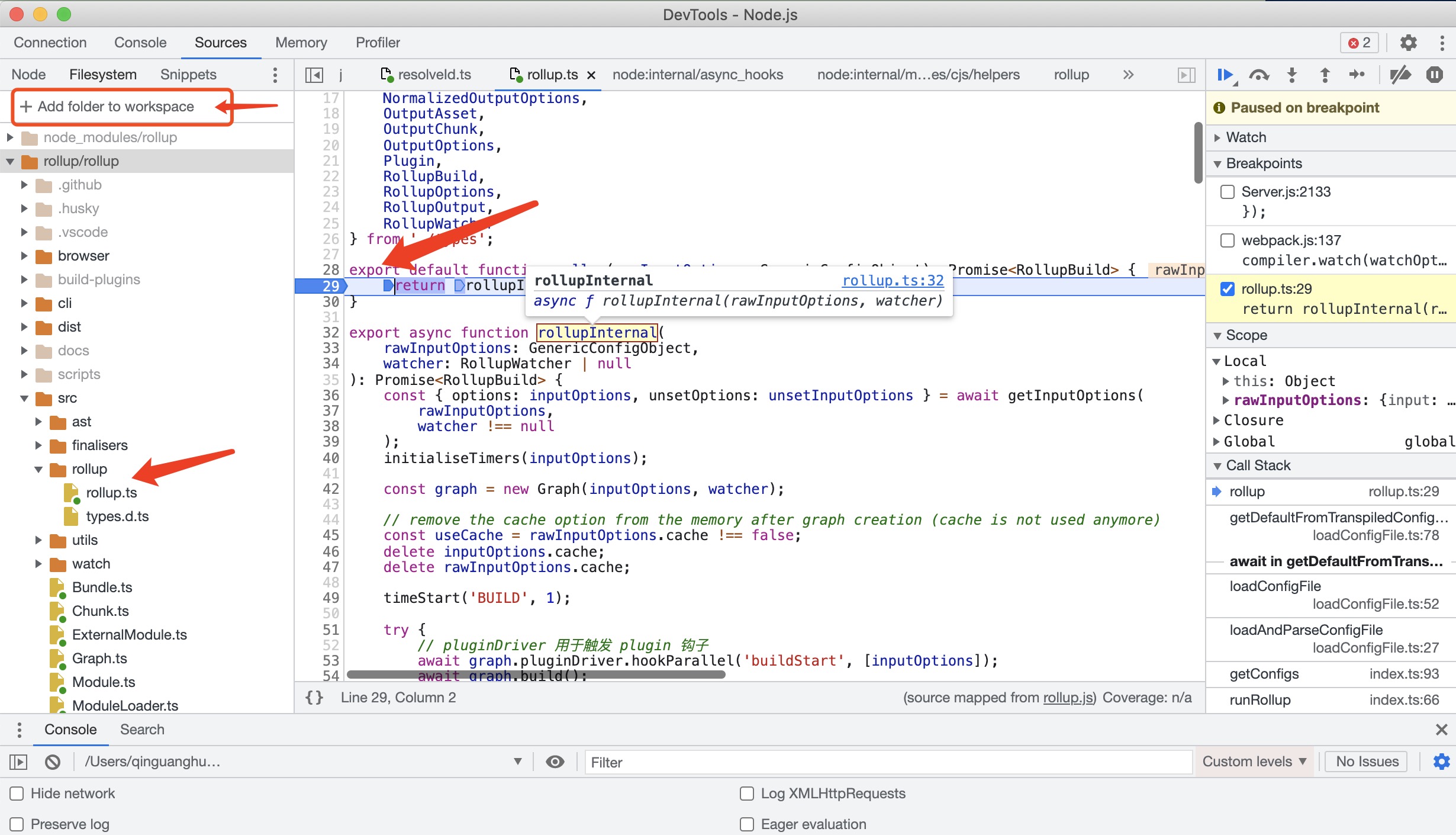
点击该logo,会弹出一个窗口,找到Sources选项,通过Add folder to workspace将我们前面下载好的rollup包导入进来,然后找到rollup的源码入口,打上断点,就可以调试了。